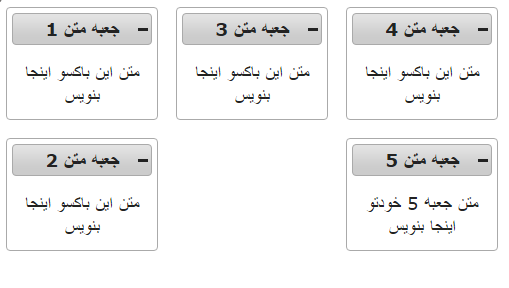
کد ایجاد باکس متن واکنش گرا
کد ایجاد باکس متن واکنش گرا این کد با جکوئری ساخته شده شما میتوانید متن باکسها رو به دلخواه ویرایش کرده در سایت و یا وبلاگ خود استفاده نمایید.این باکسها قابلیت جابجایی دارد و کاربر میتواند ان را جابجا کند.قابلیت دیگر این کد اینه که کاربر میتونه باکسو باز و بسته کنه و … اطلاعات بیشترو میتونید خودتون در دمو کد ببینید.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Sortable - Portlets</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style> body {
min-width: 520px;
}
.column {
width: 170px;
float: left;
padding-bottom: 100px;
}
.portlet {border:1px solid red;
margin: 0 1em 1em 0;
padding: 0.3em;
}
.portlet-header {
padding: 0.2em 0.3em;
margin-bottom: 0.5em;
position: relative;
}
.portlet-toggle {
position: absolute;
top: 50%;
right: 0;
margin-top: -8px;
}
.portlet-content {
padding: 0.4em;
}
.portlet-placeholder {
border: 1px dotted black;
margin: 0 1em 1em 0;
height: 50px;
}</style>
<script>
$(function() {
$( ".column" ).sortable({
connectWith: ".column",
handle: ".portlet-header",
cancel: ".portlet-toggle",
placeholder: "portlet-placeholder ui-corner-all"
});
$( ".portlet" )
.addClass( "ui-widget ui-widget-content ui-helper-clearfix ui-corner-all" )
.find( ".portlet-header" )
.addClass( "ui-widget-header ui-corner-all" )
.prepend( "<span class='ui-icon ui-icon-minusthick portlet-toggle'></span>");
$( ".portlet-toggle" ).click(function() {
var icon = $( this );
icon.toggleClass( "ui-icon-minusthick ui-icon-plusthick" );
icon.closest( ".portlet" ).find( ".portlet-content" ).toggle();
});
});
</script>
</head>
<center>
کافیه رو بعلاره دابل کلیک کنی و بکشی اینورو اونور بزاری جاشو تغییر بدی
<body>
<center>
<div class="column">
<div class="portlet">
<div class="portlet-header">++</div>
<div class="portlet-content">متن این باکسو اینجا بنویس</div>
</div>
<div class="portlet">
<div class="portlet-header">++</div>
<div class="portlet-content">متن این باکسو اینجا بنویس</div>
</div>
</div>
<div class="column">
<div class="portlet">
<div class="portlet-header">++</div>
<div class="portlet-content">متن این باکسو اینجا بنویس</div>
</div>
</div>
<div class="column">
<div class="portlet">
<div class="portlet-header">++</div>
<div class="portlet-content">متن این باکسو اینجا بنویس</div>
</div>
<div class="portlet">
<div class="portlet-header">++</div>
<div class="portlet-content">متن جعبه ۵ خودتو اینجا بنویس</div>
</div>
</div>
</body>
</html>
برای تست کد فوق از ابزار پیش نمایش کدبازان استفاده نمایید.

سلام
اگر بخوایم کادر بسته باشه و با کلیک باز بشه کجای این کد نیاز به جا به جایی داره ؟
سلام
فایل js از هد کد باز کن و کدو ویرایش کن