اموزش تست سازگاری صفحه سایت با موبایل
اموزش تست سازگاری صفحه سایت با موبایل با این اموزش خواهید اموخت که چجوری صفحه وبسایت خود را با موبایل همگام سازی کنید و یا تشخیص دهید که ایا صفحه وب شما با نمایش در موبایل سازگاری دارد یا نه.یا پیگیری اخطار (صفحه شما با دستگاه همراه سازگار نیست.)در سرچ گوگل برای وبمستران.
اموزش تصویری تست+اموزش کار+رفع خطا
اموزش کامل رفع ارور در ادامه مطلب

برای اینکار ابتدا روی لینک زیر کلیک کنید.
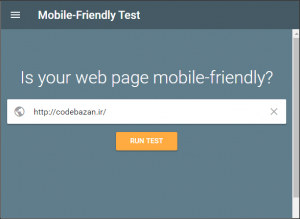
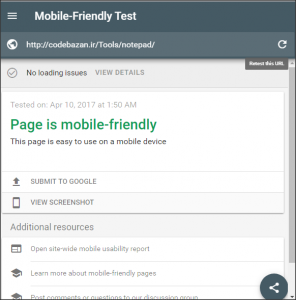
بعد از بازکردن ادرس فوق با صفحه زیر روبرو خواهید شد

خب در کادر سفید ادرس سایت و یا فحصه وب مورد نظر خودتان را وارد و روی run test کلیک کنید.در صورتی که از شما کد کپچا تصویری خواست به ان پاسخ دهید تا انالیز شرو شود.
ابتدا یک صفحه سازگار با موبایل را در کادر وارد میکنیم.مثل
codebazan.ir
عکس از صفحه انالیز

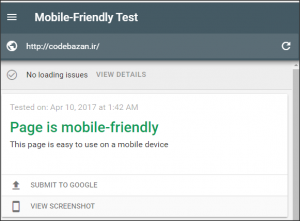
بعد از اتمام انالیز در صورتی که صفحه شما با موبایل سازگاری داشته باشه پیام زیر نمایش داده خواهد شد.
Page is mobile-friendly

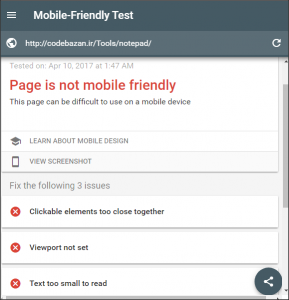
حالا یک صفحه ناسازگار با صفحه موبایل در کادر وارد و تست میکنیم.مثل
https://codebazan.ir/Tools/notepad
خب حالا در صورتی که صفحه وب شما با تلفن همرا سازگاری نداشته باشه پیام زیر نمایش داده خواهد شد.
Page is not mobile-friendly

خب ایراد های گرفته شده با علامت ضربدر مشخص شده اند که به ترتیب
۱-لینک ها با فاصله کم از هم تو صفحه وجود داره
۲- متا تگ ویوپورت در هد سایت وجود نداره
۳-اندازه فونت ریزه
خب حالا شما برای رفع این مشکلات باید چیکار کنید.؟؟
با قرار دادن تگ ویوپورت مشکل شما حل خواهد شد
تگ زیر را کپی و در هد سایت خود قرار دهید
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
من در صفحه فوق که این سه مشکلو داشت این تگو قرار دادم و هر سه مشکل با این تگ حل شد.
بد از قرار دادن متا تگ در هد سایت و حل شدن مشکل روی Submit to Google کلیک کنید تا هر چه سریعتر مشکل شما از صفحه سرچ گوگل رفع گردد.

در هر دو صورت میتوانید با کلیک روی VIEW DETAILS از قسمت بالا تمامی اطلاعات را مشاهده و ادرس های لود نشده و یا بلاک شده توسط افزونه و… را میتوانید مشاهده نمایید.
امیدوارم این اموزش کاربردی و مفید واقع شده باشه.

جناب طبرسی من این کد رو تو هدر گذاشتم و فرقی نکرد در حالی که یکی از دو خطای من مشابه شما بود همون سایز متن کوچک
بنظرتون باید چکار کنم تا خطاها رفع بشه کلا من قالب رو اصلا به همین خاطر ریسپانسیو نبودم و با تلفن همراه سازگار نبودن عوض کردم اما الان این قالب رو میزنه با دو خطا که با موبایل سازگار نیست
ادرس سیا من جهت تست
http://1sadrafilm.ir
سلام ب تلگرامم پیام بده میخوام ب کد قالبت دسترسی داشته باشم
TT.me/codebazan1
سلام بنظرتون باید چکار کنم تا خطاها رفع بشه کلا من قالب رو اصلا به همین خاطر ریسپانسیو نبودم و با تلفن همراه سازگار نبودن عوض کردم اما الان این قالب رو میزنه با دو خطا که با موبایل سازگار نیست
سلام
قالبو باید ویرایش کنی
یا از یه قالب دیگه استفاده کن