استایل عکس سری سوم
استایل عکس سری سوم استایل رنگی شدن عکس و استایل کج شدن عکس یکی از استایل های کاربردی در سایت و وبلاگ میباشد.شما میتوانید با اضافه کردن این استایل به قالب سایت خود به تصاویر سایت خود استایل زیبا ببخشید.
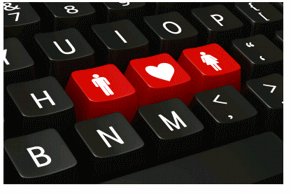
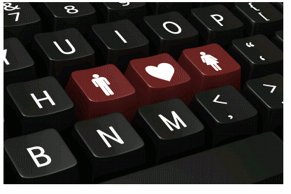
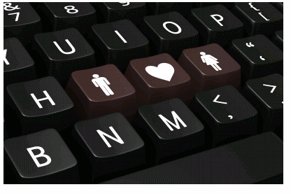
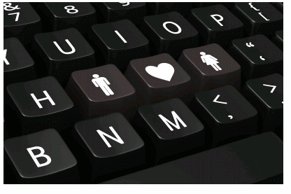
نحوه کارکردن کد رنگی شدن تصاویر به این صورته که بعد از رفتن ماوس روی عکس عکس شما به رنگ تیره در خواهد امد.
<style>
.Photos-dark {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.Photos-dark:hover {
-webkit-filter: grayscale(100%);
}
</style>
<br><center>
<div class="Photos-dark">
<img src="https://codebazan.ir/test1.jpg" alt="کدبازان">
</div>
استایل کج شدن گوشه عکس بعد از رفتم ماوس روی ان مقدار ۱۰ درجه به سمت خلاف عقربه ساعت میچرخد و شما میتوانید مقدار چرخش تصاویر را در استایل دستکاری کنید(زیاد کنید و یا کم)
<style>
.Rotatephotos {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.Rotatephotos:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}
</style>
<div class="Rotatephotos">
<img src="https://codebazan.ir/wp-content/uploads/2016/01/pic-color.gif" alt="car">
</div>
برای تست کد فوق میتوانید از ابزار پیش نمایش کدبازان استفاده نمایید.