استایل فرم تماس با ما contactform7
استایل فرم تماس با ما شما میتوانید با قرار دادن این استایل در فایل استایل افزونه تماس با ما ۷ یک استایل زیبا به فرم خود بدهید.این استایل ساده و زیبا میباشد.

خب ابتدا کد زیر را در قسمت فرم تماس با ما قرار دهید
<ul id="contact"> <br/> <li><span class="text">نام</span><p>[text* your-name]</li> <li><span class="text">ایمیل</span><p>[email* your-email] </li> <li><span class="text">موضوع</span><p>[text your-subject]</li> <li id="message"><span class="text">پیام</span><p>[textarea your-message] </li> <br/><li id="submit">[submit "ارسال"]</li> </ul>
بعد تنظیمات را ذخیره کرده و وارد هاستتون بشید و مسر نصب افزونه را بیابید اینجا public_html/wp-content/plugins/contact-form-7/includes/css/styles.css خب فایل style.css را ویرایش و کد زیر را در ان جایگزین کنید
.error{
width:330px;
border:1px #d3400d solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
margin:0 0 10px 10px;
padding:6px 6px 6px 6px;
background:#ff8053;
}
.ok{
width:400px;
border:1px #5F7E1A solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
margin:0 0 10px 10px;
padding:6px 6px 6px 6px;
background:#B3DC5B;
display:block;
}
.clear{clear:both}
form {
margin:0px;
padding:0px;
}
input, select, textarea {
font-family:tahoma;
padding:5px;
font-size:11pt;
border: 1px solid #cacaca;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
input[type="submit"]{
font-family:tahoma;
padding:5px;
font-size:9pt;
border: 1px solid #cacaca;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
input[type="submit"]:hover{
font-family:tahoma;
padding:5px;
font-size:9pt;
border: 1px solid #7613ae;
background:#7613ae;
color:#fff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.forms {
direction: rtl;
padding-right:20px;
text-align: right;
font: normal 11px Tahoma;
}
.forms h2 {
font: bold 11px tahoma;
padding: 8px 2px;
border-bottom: 1px solid #CCC;
}
.forms label {
width: 100px;
float: right;
margin: 5px 0 0 0;
}
.forms .form, .forms .form-ltr {
width: 200px;
float: right;
padding: 2px;
font: normal 11px Tahoma, Geneva, sans-serif;
margin: 5px 0;
}
.forms .form-ltr {
direction: ltr;
text-align: left;
}
.forms .text {
width: 250px;
height: 100px;
overflow: auto;
font: normal 11px/1.4 Tahoma, Geneva, sans-serif;
}
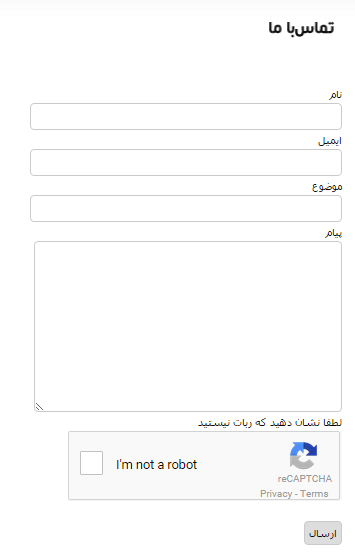
سپس تنظیمات را ذخیره کنید کار تمام است الان به فرم تماس با ما سایت خود بروید و استایل زیبای فرم تماس با ما را ببینید.
