استایل نمایش متن با رفتن ماوس روی عکس
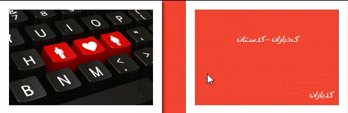
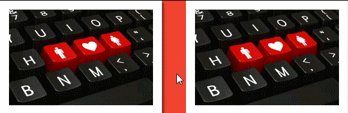
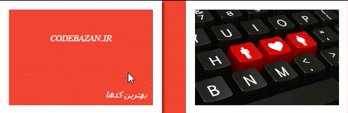
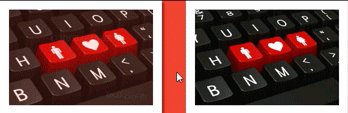
استایل نمایش متن با رفتن ماوس روی عکس با این کد میتوانید به عکسهای خود یک افکت زیبا دهید تا با رفتن ماوس روی ان متن دلخواه شما روی ان ظاهر شود.این کد ب کمک سی اس اس ساخته شده بدون و بسیار پر کاربرد و زیباست که در دو حالت ایجاد شده ک در حالت اول عکس محو شده و متن وری ان ظاهر میشود و در حالت دوم متن از داخل عکس بیرون میاد و روی عکسو میپوشونه که خیلی جالب و قشنگه.برای درک هر چه بعتر این کد بهتره دمو کد هاور عکسو نگاه کنید.

[button link=”http://dl.codebazan.ir/uploads/1545833064.html” target=”_blank” radius=”5″ icon=”momizat-icon-eye”]دمو کد[/button]
<style>
body { background-color : #E43;}.codebazan { width : 620px; margin : 0 auto;}.codebazan:after { display : table; content : ' '; clear : both;}.photo { width : 240px; height : 160px; border : 15px solid #fff; margin : 20px; position: relative; float : left; box-shadow : 3px 3px 5px 0px rgba(0,0,0,0.5); overflow : hidden;}.photo .caption { position: absolute; top : 0; left : 0; width : 100%; height : 100%; background-color: #e43; font-family : georgia; font-size : 14px; font-style: italic; opacity : 0; transition : 0.2s linear all;}.caption a { display : block; padding-top : 20px; text-align : center; text-decoration: none; color : #fff; font-size : 40px;}.caption p { text-align : center; margin : 20px 10px; color : #fff;}.caption p:first-letter { text-transform : uppercase;}.caption .date { position: absolute; bottom : 10px; right : 10px; color : #fff;}a.link { text-decoration: none; text-transform: capitalize; font-size : 25px; font-weight : bold; font-family : arial; padding : 10px; display : block; color : #fff; text-align : center; text-shadow : 0px 0px 1px #000;}/* Zoom in;**************************/;.zoom-in .caption { -webkit-transform : scale(0); opacity : 0;}.zoom-in img { -webkit-transform : scale(1); transition : 0.2s linear all;}.zoom-in:hover img { -webkit-transform : scale(2.5); opacity : 0; transition : 0.2s linear all; ;}.zoom-in:hover .caption { transition : 0.2s linear all; -webkit-transform : scale(1); opacity : 1;}/* Zoom out;**************************/;.zoom-out .caption { -webkit-transform : scale(2.5); opacity : 0;}.zoom-out img { -webkit-transform : scale(1); transition : 0.2s linear all;}.zoom-out:hover img { -webkit-transform : scale(0); opacity : 0; transition : 0.2s linear all; ;}.zoom-out:hover .caption { transition : 0.2s linear all; -webkit-transform : scale(1); opacity : 1;}</style>
<!----بخش ویرایش کد موجود در عکس-------->
<div class="codebazancontainer">
<div class="photo zoom-in">
<img src="https://codebazan.ir/test1.jpg" alt="pic" width="240" height="160"/>
<div class="caption">
<a href="#" class="icon-zoom-in"></a>
<p>CODEBAZAN.IR</p>
<span class="date">بهترین کدها</span>
</div>
</div>
<div class="photo zoom-out">
<img src="https://codebazan.ir/test1.jpg" alt="pic" width="240" height="160"/>
<div class="caption">
<a href="#" class="icon-resize-full"></a>
<p>کدبازان - کدستان</p>
<span class="date">کدبازان</span>
</div>
</div>
</div>
