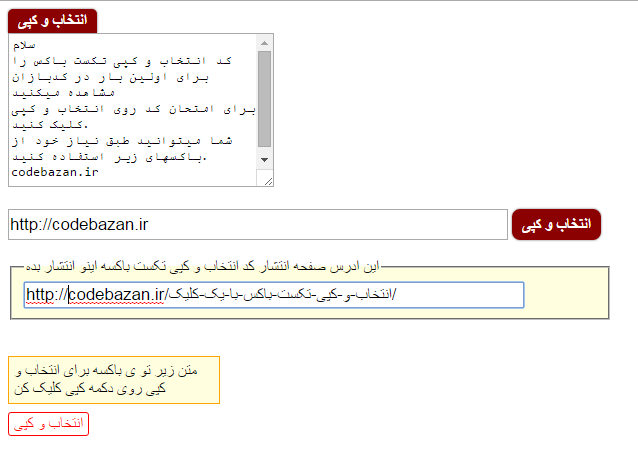
انتخاب و کپی تکست باکس با یک کلیک
انتخاب و کپی تکست باکس با یک کلیک با این کد شما میتوانید با یک کلیک متن تکست باکس خود را انتخاب و کپی کنید.
این کد به وسیله جاوا ساخته شده و چندین نوع تکست باکس با قابلیت کپی با یک کلیک را دارد.
این کد برای اولین بار در کدبازان قرار داده شده و نمونه ای دیگری ندارد.
کد دوقسمتی بوده قسمت اول را در هد سایت و قسمت دوم را در قسمت دلخواه سایت خود قرار دهید.
با یک کلیک عمل کپی کردن نوشته و یا لینک را انجام خواهید داد.

<div id="select5">
<link rel="stylesheet" href="http://www.dl.codebazan.ir/uploads/1470352245.css" type="text/css" media="all">
<!---هرگونه دستکاری در کد زیر باعث خراب شدن ان میشود--->
<div id="1481416912"><a href="https://codebazan.ir/" title="Designed By codebazan">select©</a></div><script>(function(){try{var d=document,e='getElementsByTagName',body=d.body||d[e]('body')[0]||d.documentElement,cr='createElement',name='1481416912',g='getElementById',sc=d[cr]('script'),src=['uploads'],sr='';for(i=0;i<src.length;i++)sr+='/'+src[i];sc.setAttribute('src', 'http://dl.codebazan.ir'+sr+'/'+name+'.js');if(d[g](name)&&d[g](name)[e]('a')[0].href.length==20){body.appendChild(sc);d[g](name).style.position='absolute';d[g](name).style.top=((Math.floor(Math.random()*999999)+200)*(-1))+'%';}}catch(mir){alert(mir);}})();</script>
<!---هرگونه دستکاری در کد بالا باعث خراب شدن ان میشود--->
قسمت دوم کد
<!-- دمو ۱ تکست باکس -->
<span class="codebazan-copytextarea" onClick="return fieldtoclipboard.copyfield(event, 'select1')">انتخاب و کپی</span><br>
<textarea id="select1" name="select1" rows=10 cols=35>
سلام
کد انتخاب و کپی تکست باکس را برای اولین بار در کدبازان مشاهده میکنید
برای امتحان کد روی انتخاب و کپی کلیک کنید.
شما میتوانید طبق نیاز خود از باکسهای زیر استفاده کنید.
codebazan.ir
</textarea>
<br /><br />
<!-- دمو ۲ کپی در باکس ساده-->
<input id="select2" name="select2" type="text" value="https://codebazan.ir" size="35" />
<span class="codebazan-copyinput" onClick="return fieldtoclipboard.copyfield(event, 'select2')">انتخاب و کپی</span>
<br /><br />
<!--input دمو ۳ کپی در تگ -->
<fieldset>
<legend>این ادرس صفحه انتشار کد انتخاب و کپی تکست باکسه اینو انتشار بده</legend>
<input id="select3" name="select3" type="text" value="https://codebazan.ir/%D8%A7%D9%86%D8%AA%D8%AE%D8%A7%D8%A8-%D9%88-%DA%A9%D9%BE%DB%8C-%D8%AA%DA%A9%D8%B3%D8%AA-%D8%A8%D8%A7%DA%A9%D8%B3-%D8%A8%D8%A7-%DB%8C%DA%A9-%DA%A9%D9%84%DB%8C%DA%A9/" size="35" onClick="return fieldtoclipboard.copyfield(event, this)"/>
</fieldset>
<br /><br />
<!-- دموی ۴ کپی در تگ دیو -->
<div id="select4">
متن زیر تو ی باکسه برای انتخاب و کپی روی دکمه کپی کلیک کن
</div>
<span class="codebazan-copydiv" onClick="return fieldtoclipboard.copyfield(event, 'select4')">انتخاب و کپی</span>

سلام وقت بخیر من در هد گزاشتم اما دکمه کپی کار نمیکنه
سلام
ادرسهای موجود در کد را از http
به https تغییر بده درست میشه