ساخت باکس زیبا کشویی
ساخت باکس زیبا کشویی این کد یکی از کدهای زیبا ساز سایت و یا وبلاگ میاشد.شما میتوانید با این کد یک باکس زیبای مثلا باکس دانلود اهنگ و یا باکس قرار دادن یک کد . .. ایجاد کنید.مثلا در قسمت توضیح۱ نام خواننده و اسم اهنگش در قسمت توضیح ۲ تکست اهنگ و در قسمت توضیح ۳ لینک دانلود را قرار دهید.توجه نمایید تمامی قسمت این کد قابل ویرایش میباشد.

<!DOCTYPE html>
<html>
<head>
<title>جعبه کشویی با css</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" id="نام استایل" href="https://dl.codebazan.ir/uploads/1509201865.css" type="text/css" media="all">
<linkrel="stylesheet" herf="https://dl.codebazan.ir/uploads/1509201865.css"type="text/css"media="all">
</head>
<body>
<div class="codebazan">
<ul>
<li>
<input type="radio" name="select" class="codebazan-select" checked />
<div class="codebazan-title">
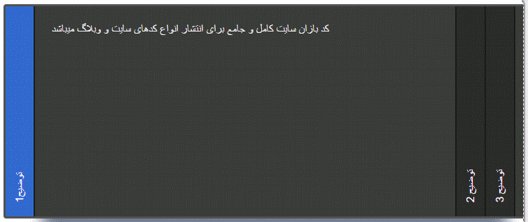
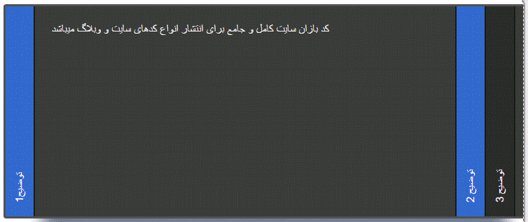
<span>1توضیح</span>
</div>
<div class="codebazan-content">
کد بازان سایت کامل و جامع برای انتشار انواع کدهای سایت و وبلاگ میباشد
</div>
<div class="codebazan-separator"></div>
</li>
<li>
<input type="radio" name="select" class="codebazan-select" />
<div class="codebazan-title">
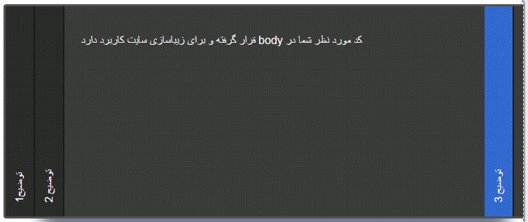
<span>توضیح ۲</span>
</div>
<div class="codebazan-content"><p dir="rtl">
کد مورد نظر شما در body قرار گرفته و برای زیباسازی سایت کاربرد دارد
</div>
<div class="codebazan-separator"></div>
</li>
<li>
<input type="radio" name="select" class="codebazan codebazan-select" />
<div class="codebazan-title">
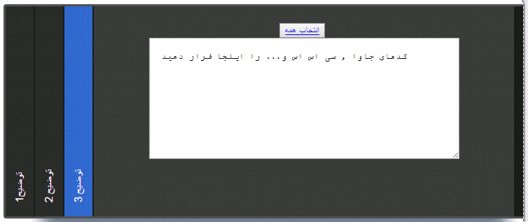
<span>توضیح ۳</span>
</div>
<div class="codebazan-content">
<!---جای کد--->
<form name="SAf">
<center><button id="select-css"><a href="javascript:document.forms['SAf'].scripttxt.focus
();document.forms['SAf'].scripttxt.select();">انتخاب همه</button></a>
<br>
<textarea cols="60" rows="10" wrap="off" name="scripttxt">
کدهای جاوا , سی اس اس و... را اینجا فرار دهید
</textarea>
<!---جای کد--->
</div>
<div class="codebazan-separator"></div>
</li>
<li>
<input type="radio" name="select" class="codebazan-select" />
</div>
</li>
</ul>
</div>
<div style="text-align:center;margin-top:50px;">powered by
<a href="https://codebazan.ir/" style="color:#568EEA;text-decoration:none;">
codebazan.ir
</a>
</div>
</body>
</html>
برای تست کد فوق از ابزار پیش نمایش کدبازان استفاده نمایید.
