برای پیدا کردن اسان محتوا روی ان کلیک کنید
سه افکت زیبا برای تصاویر در سایت
سه افکت زیبا برای تصاویر در سایت شما میتوانید با اضافه کردن این استایل به قالب سایت خود و یا صفحات جداگانه وبلاگ و سایت افکت های دلخواه رو به تصاویر سایت خود اضافه کنید.
توجه کنید که برای اضافه نمودن استایل به قالب و استایل دادن به تمام تصاویر باید class تصاوییر خود را با class استایل هماهنگ کنید.
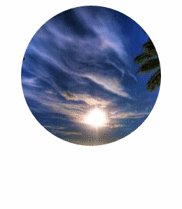
گرد شدن گوشه عکس میرویم
با کد زیر میتوانید در سایت گوشه عکسها رو گرد کنید و استایل زیبا به ان ببخشید.
<!---code by codebazan.ir--->
<style>
/*PIC*/
.pic {
height: 200px;
width: 200px;
overflow: hidden;
text-align:center
float: right;
}
/*codebazan1*/
.codebazan1 {
-webkit-transition: all 0.5s ease;
-codebazan-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.codebazan1:hover {
border-radius: 50%;
-webkit-transform: rotate(360deg);
-codebazan-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
</style>
<div class="codebazan1 pic">
<img src="https://rozup.ir/view/1104297/beach.jpg" alt="beach">
</div></center>
<div style='display:none'><h2><a title="codebazan" href="https://codebazan.ir">codebazan</a></h2></div>
<!---code by codebazan.ir--->
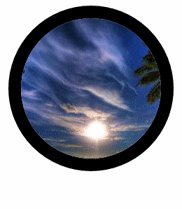
استایل فوکوس روی تصاویره
خب کد و استایل فوکوس روی تصاویر به شکل زیر میباشد
<style>
/*PIC*/
.pic {
height: 200px;
width: 200px;
overflow: hidden;
text-align:center
float: right;
}
/*FOCUS*/
.codebazan2 {
-webkit-transition: all 1s ease;
-codebazan-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.codebazan2:hover {
border: 30px solid #000;
border-radius: 100%;
}
</style>
<center>
<div class="codebazan2 pic">
<img src="https://rozup.ir/view/1104297/beach.jpg" alt="beach">
</div></center>
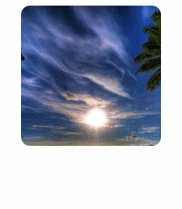
کد محو شدن عکس با رفتن ماوس روی ان
<style>
/*PIC*/
.pic {
height: 200px;
width: 200px;
overflow: hidden;
text-align:center
float: right;
}
/*BLUR*/
.codebazan3 img {
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
}
.codebazan3 img:hover {
-webkit-filter: blur(5px);
}
</style>
<center>
<div class="codebazan3 pic">
<img src="https://rozup.ir/view/1104297/beach.jpg" alt="beach">
</div></center>
امیدوارم از این افکت ها خوشتون اومده باشه




سلام
دمت داغ واقعا عالی بود
خواهش. . .