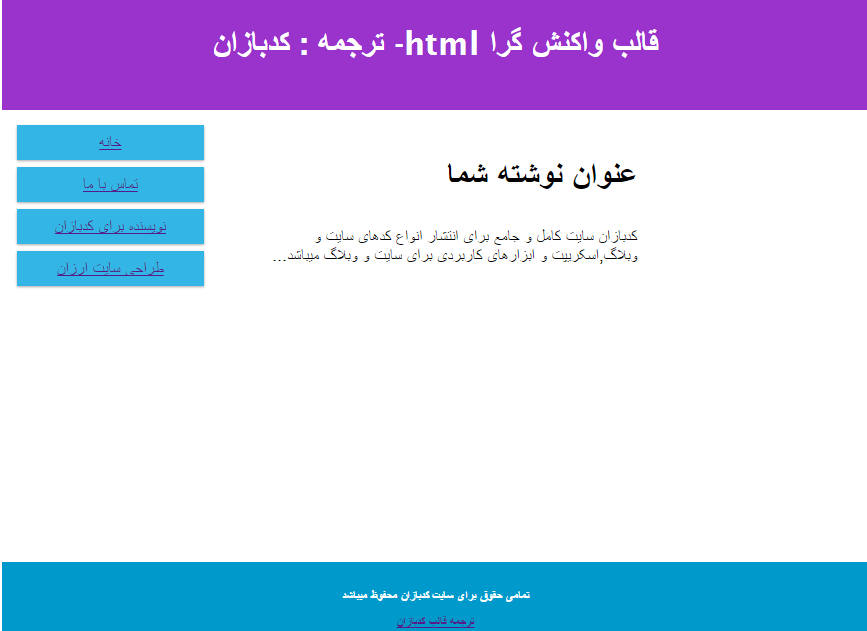
قالب اچ تی ام ال تک صفحه ای رسپانسیو شده
قالب اچ تی ام ال تک صفحه ای رسپانسیو شده این قالب تک صفحه ای html بسیار بسیار زیبا و واکنش گرا بوده که یک انتخاب خوب برای ساخت صفحات جداگانه و .. میباشد.شما میتوانید کد قالب را از ادامه مطلب کپی کرده و با ویرایش اطلاعات ان برای خود استفاده نمایید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.row:after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
</style>
</head>
<body>
<div class="header">
<center>
<h1><p dir="rtl"/>قالب واکنش گرا html- ترجمه : کدبازان</h1>
</div>
<div class="row">
<div class="col-3 col-m-3 menu">
<center><ul>
<li><a href="https://codebazan.ir/">خانه</a></li>
<li><a href="https://codebazan.ir/contact-us/">تماس با ما</a></li>
<li><a href="https://codebazan.ir/%d9%86%d9%88%db%8c%d8%b3%d9%86%d8%af%d9%87-%d8%a8%d8%b1%d8%a7%db%8c-%da%a9%d8%af-%d8%a8%d8%a7%d8%b2%d8%a7%d9%86/">نویسنده برای کدبازان</a></li>
<li><a href="https://codebazan.ir/webdesign/">طراحی سایت ارزان</a></li>
</ul>
</div>
<div class="col-6 col-m-9">
<h1><p dir="rtl"/>عنوان نوشته شما</h1>
<p><p dir="rtl"/>
کدبازان سایت کامل و جامع برای انتشار انواع کدهای سایت و وبلاگ,اسکریپت و ابزارهای کاربردی برای سایت و وبلاگ میباشد...</p>
</div>
</div>
<div class="footer">
<p><b>تمامی حقوق برای سایت کدبازان محفوظ میباشد<p><a rel="external" href="https://codebazan.ir/">ترجمه قالب کدبازان<a></p>
</div>
<div style='display:none'><h2><a title="codebazan" href="https://codebazan.ir">codebazan</a></h2></div>
</body>
</html>