کد ایجاد ادامه مطلب برای صفحات html
کد ایجاد ادامه مطلب برای صفحات html با این کد شما میتوانید برای صفحات htmlخود ادامه مطلب ایجاد کنید.این کد بسیار ساده را میتوانید قبل و بعد از متنی که میخواهید در ادامه مطلب قرار بگیرد جایگزین کنید تا نیمی از متن در ادامه مطلب قرار بگیرد و با زدن تیک چکباکس تمامی متن نمایش داده شود.
نمونه این کد با استایل بهتر در سایت موجوده اما من این چکباکس را به شما پیشنهاد میکنم چون توانایی ایجاد چندین دکمه در یک صفحه رو به شما میده.

ابتدا استایل زیر را در هد برگه html خود قرار دهید
<div style="direction:rtl;text-align:right;font:11px tahoma;">
<style>;.codebazan1 {display: none; }.read-more-target {opacity: 0; max-height: 0; font-size: 0; transition: .25s ease; }.codebazan:checked ~ .read-more-wrap .read-more-target {opacity: 1; font-size: inherit; max-height: 999em; }</style>
بد از قرار دادن استایل در هد سایت نوبت به جایگذاری مطالب در کد میرسه ک نمونه جایگذاری در کد زیر قرار داده شده .میتوانید با دیدن نمونه مطالب خود را در کد جایگزین کنید.
<div class="Kadr1"><div class="F5"><input type="checkbox" class="codebazan" id="post-2"/>
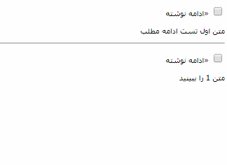
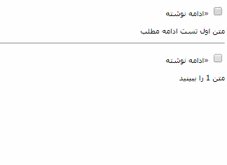
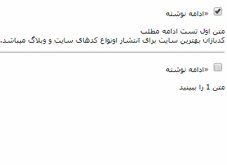
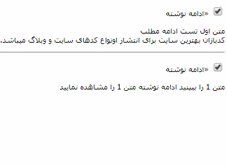
«ادامه نوشته
<p class="read-more-wrap" >
متن اول تست ادامه مطلب
<span class="read-more-target">
<br>
کدبازان بهترین سایت برای انتشار اونواع کدهای سایت و وبلاگ میباشد.
</span>
<hr>
</p>
</div>
</div>
<!----------پایان کد ادامه مطلب------------>
</span></span>
<!----------شروع کد ادامه مطلب------------>
<input type="checkbox" class="codebazan"/>
«ادامه نوشته
<p class="read-more-wrap">
متن ۱ را ببینید
<span class="read-more-target">
ادامه نوشته متن ۱ را مشاهده نمایید
</span>
</p>
<!----------پایان کد ادامه مطلب------------>
تست کد یا ویرایش در ابزار پیش نمایش کدبازان پیشنهاد میشود.
مشکلات خود را میتوانید از طریق نظرات همین مطلب به ما اعلام نمایید.
