کد ایجاد پوشه درختی در سایت
شما میتوانید با کد ایجاد پوشه درختی برای خود یک سایت اهنگ و یا هر چیز دیگر درست کنید.
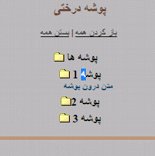
این کد در سایت شما پوشه ای شبیه به پوشه های گوشی و یا کامپیوتر شما ایجاد میکند
که به راحتی میتوانید در پوشه ها اهنگ و یا هر چیز دیگه ای که به نظر شما میرسه بزارید.
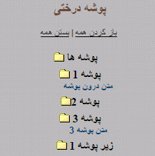
شما میتوانید ایکون پوشه ها را با عکس مورد نظر خود تعویض نمایید مثلا عکس – و یا + را قرار دهید و تا بینهایت عمق برای پوشه ها ایجاد کنید.
شما میتوانید با کد ایجاد پوشه درختی کارهای زیر را انجام دهید
۱= ایجاد سایت موزیک و قرار دادن البوم هر خواننده در پوشه مورد نظر
۲= ایجاد صفحه پرسش و پاسخ با عوض کردن ایکون پوشه ها
۳- ساخت سایتی شبیه به مای کامپیوتر که کاربر پس از ورود به ان بتواند وارد فولدرها شد و فیلم یا عکس خود را مشاهده کند.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>پوشه درختی</title>
</head>
<!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<h1><a style="display:none;" href="https://www.codebazan.ir/">کدبازان</a></h1><meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1">
<meta name="author" content="codebazan">
<style type="text/css">
a, a:visited, a:active {
font-size:10pt;
font-weight:normal;
font-family:sans-serif;
color:black;
text-decoration:underline;
}
a:hover {
font-size:10pt;
font-weight:normal;
font-family:sans-serif;
color:#00436e;
text-decoration:none;
}
body{
font-size:10pt;
font-weight:normal;
font-family:sans-serif;
color:black;
background-color:rgb(255,255,255);
}
.code{
font-size:10pt;
font-weight:normal;
font-family:serif;
color:maroon;
}
.code1{
font-size:10pt;
font-weight:normal;
font-family:serif;
color:blue;
}
.code2{
font-size:10pt;
font-weight:normal;
font-family:serif;
color:green;
}
.desc {
cursor:default;
font-size:10pt;
font-weight:normal;
font-family:sans-serif;
color:maroon;
}
.folder {
cursor:default;
display:block;
font-size:12pt;
font-family:serif;
font-weight:bold;
color:black;
padding:6 0 0 0;
}
.content {
display:none;
color:#00436e;
padding: 0 0 0 25;
font-size:10pt;
font-family:sans-serif;
}
.container{
width:98%;
display:block;
}
</style>
<script language="javascript">
var ids=new Array();
function FTinit(){
if(document.getElementById){
var tids=document.getElementsByTagName('span');
for(i=0;i<tids.length;i++)if(tids[i].className=="folder")ids[ids.length]=tids[i];
for(i=0;i<ids.length;i++)ids[i].onmouseup=setstate;
//expandall(); // REMOVE THE // FROM THE BIGINNING OF THIS LINE TO HAVE THE TREE EXPANDED INITIALLY.
openById('mainID');
}}
function openById(id){
var el=document.getElementById(id);
el.parentNode.getElementsByTagName('div')[0].style.display="block";
el.getElementsByTagName('img')[0].src="https://rozup.ir/view/964224/5175747601.gif";
}
function closeById(el){
var el=document.getElementById(id);
el.parentNode.getElementsByTagName('div')[0].style.display="none";
el.getElementsByTagName('img')[0].src="https://rozup.ir/view/964224/5175747601.gif";
}
function setstate(){
for(i=0;i<ids.length;i++){
if(ids[i]==this){
var d=this.parentNode.getElementsByTagName('div')[0];
if(d.style.display=="block"){
d.style.display="none";
this.getElementsByTagName('img')[0].src="https://rozup.ir/view/964224/5175747601.gif";
}else{
d.style.display="block";
this.getElementsByTagName('img')[0].src="https://rozup.ir/view/964224/5175747601.gif";
}}}}
function expandall(){
if(document.getElementById){
for(i=0;i<ids.length;i++){
ids[i].parentNode.getElementsByTagName('div')[0].style.display="block";
ids[i].getElementsByTagName('img')[0].src="https://rozup.ir/view/964223/3212511739.gif";
}}}
function collapseall(){
if(document.getElementById){
for(i=0;i<ids.length;i++){
ids[i].parentNode.getElementsByTagName('div')[0].style.display="none";
ids[i].getElementsByTagName('img')[0].src="https://rozup.ir/view/964224/5175747601.gif";
}}}
window.onload=FTinit;</script>
</script>
</head>
<body>
<center>
<a href="javascript:expandall()">باز کردن همه</a> | <a href="javascript:collapseall()">بستن همه</a>
<br><br>
<div class="container"><span class="folder" id="mainID"><img src="https://rozup.ir/view/964224/5175747601.gif"> پوشه ها</span>
<div class="content">
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif"> پوشه ۱</span>
<div class="content">
متن درون پوشه
</div></div>
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif">پوشه ۲</span>
<div class="content">
<ol>
متن پوشه ۲
</ul>
</div></div>
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif"> پوشه ۳</span>
<div class="content">
متن پوشه ۳
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif"> زیر پوشه ۱</span>
<div class="content">
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif">زیر پوشه ۲</span>
<div class="content">
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif">
زیر پوشه ۳</span>
<div class="content">
<div class="container"><span class="folder"><img src="https://rozup.ir/view/964224/5175747601.gif"> زیر پوشه ۴ <div class="content">
متن زیر پوشه۵
</div></div>
</div></div>
</div></div>
</div></div>
</div></div>
</div></div>
</body>
</html>
<body>
</body>
</html>