کد محاسبه زمان سپری شده تایمر انلاین
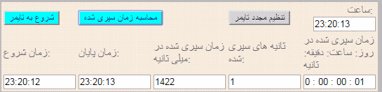
کد محاسبه زمان سپری شده تایمر انلاین این کد در هد سایت و یا در صفحات جداگانه سایت قرارگرفتهبا کلیک بر روی شروع به تایمر , زمان کلیک بر دکمه را ذخیره کرده و بعد از اتمام کار روی زمان سپری شده کلیک کنید تا زمان صرف شده و … برای شما نمایان شود.در
واقع این کد همان تایمر اما بصورت انلاین میباشد که میتوانید در سایت یا وبلاگ خود از ان استفاده کنید.

<style>body {
background: url(https://codebazan.ir/all/img/bg.jpg) no-repeat center top fixed;
background-size: cover;
font-family: Tahoma, Helvetica, sans-serif;}
td{
margin:1px
auto;padding:6px
۱۰;text-align:center;width:100%;border:1px
solid #B99679;}
input{margin:1px
auto;padding:6px
۰;text-align:center;border:3px
solid #B99679;}
</style> <div style="position:absolute;top:-200%;"><a href="https://codebazan.ir/">کد محاسبه زمان سپری شده</a></div>
<html class="translated-rtl"><head>
<title>ساعت توقف = زمان سپری شده + ساعت</title>
<script language="JavaScript" type="text/javascript">
<!--
var hr0, hr1, min0, min1, mend, mstart, sec0, sec1, x;
var end_time1, start_time0;
function start_timer(f) {
var i = 1, today = new Date();
mstart = today.getTime();
hr0 = today.getHours();
x = (hr0 < 10) ? "0" + hr0: hr0;
start_time0 = x + ":";
min0 = today.getMinutes();
x = (min0 < 10) ? "0" + min0: min0;
start_time0 += "" + x + ":";
sec0 = today.getSeconds();
x = (sec0 < 10) ? "0" + sec0: sec0;
start_time0 += "" + x;
f.st1.value = start_time0;
}
function calc_elapsed_time(f) {
var i = 1, today = new Date();
var elapsed_time, msec;
mend = today.getTime();
hr1 = min1 = sec1 = 0;
x = today.getHours();
hr1 = (x < 10) ? "0" + x: x;
x = today.getMinutes();
min1 = (x < 10) ? "0" + x: x;
x = today.getSeconds();
sec1 = (x < 10) ? "0" + x: x;
end_time1 = hr1 + ':' + min1 + ':' + sec1;
f.et1.value = end_time1;
msec = mend - mstart;
f.etmsec.value = msec;
x = (msec % 1000);
elapsed_time = (msec - x) / 1000;
x = (x > 500) ? 1 : 0;
elapsed_time += x;
f.etsec.value = elapsed_time;
calc_day_hr_min_sec(f, elapsed_time);
}
function calc_day_hr_min_sec(f, ns) {
var d, h, m, s, hr, min, sec, tmp, x, ns;
d = h = m = s = xm = 0;
if (ns > 86399) { // calculate days
x = (ns / 86400);
d = Math.floor(x);
ns -= (d * 86400);
}
if (ns > 3559) { // calculate hrs
x = (ns / 3600);
h = Math.floor(x);
ns -= (h * 3600);
}
if (ns > 59) { // calculate min
x = (ns / 60);
m = Math.floor(x);
ns -= (m * 60);
}
s = ns;
hr = (h < 10) ? '0' + h : h;
min = (m < 10) ? '0' + m : m;
sec = (s < 10) ? '0' + s : s;
f.dayhrminsec.value = d + " : " + hr + " : " + min + " : " + sec;
}
function reset_timer(f) {
hr0 = hr1 = min0 = min1 = mend = mstart = sec0 = sec1 = x = 0;
end_time1 = start_time0 = "";
f.st1.value = f.et1.value = f.etmsec.value = f.etsec.value = f.dayhrminsec.value = "";
}
function GetTime() {
var dt = new Date();
document.timevars.clock.value = IfZero(dt.getHours()) + ":" + IfZero(dt.getMinutes()) + ":" + IfZero(dt.getSeconds());
timeooutID = setTimeout("GetTime()", 1000);
}
function IfZero(num) {
return ((num <= 9) ? ("0" + num) : num);
}
//-->
</script>
<center>
<link type="text/css" rel="stylesheet" charset="UTF-8" href="https://translate.googleapis.com/translate_static/css/translateelement.css"></head><body alink="red" vlink="magenta" onload="GetTime()">
</ul><center>
<form name="timevars">
<table bgcolor="#F2E8DE" width="20">
<tbody><tr>
<td colspan="1">
<font><font><input style="background: cyan; color: navy" type="button" value="شروع به تایمر" onclick="start_timer(timevars)"></font></font>
</td>
<td colspan="2">
<font><font class=""><input style="background: cyan; color: navy" type="button" value="محاسبه زمان سپری شده" onclick="calc_elapsed_time(timevars)"></font></font>
</td>
<td colspan="1">
<font><font><input style="background: lightgray; color: black" type="button" value="تنظیم مجدد تایمر" onclick="reset_timer(timevars)"></font></font>
</td>
<td align="right"><font><font>ساعت: </font></font><input size="8" name="clock"></td>
</tr>
<tr>
<td width="20%"><font><font>زمان شروع:</font></font></td>
<td width="20%"><font><font class="">زمان پایان:</font></font></td>
<td width="20%"><font><font>زمان سپری شده در میلی ثانیه:</font></font></td>
<td width="20%"><font><font>ثانیه های سپری شده:</font></font></td>
<td width="20%"><font><font>زمان سپری شده در </font></font><br><font><font>روز: ساعت: دقیقه: ثانیه
</font></font></td></tr><tr>
<td width="20%"><input type="text" size="10" name="st1" readonly=""></td>
<td width="20%"><input type="text" size="10" name="et1" value="" readonly=""></td>
<td width="20%"><input type="text" size="10" name="etmsec" value="" readonly=""></td>
<td width="20%"><input type="text" size="10" name="etsec" value="" readonly=""></td>
<td width="20%"><input type="text" size="10" name="dayhrminsec" value="" readonly=""></td>
</tr>
</tbody></table>
</form>
