کد نمایش اطلاعات عکس در باکس
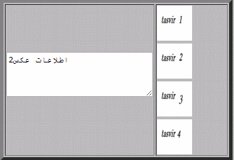
کد نمایش اطلاعات عکس در باکس این کد بارفتن ماوس روی عکس اطلاعات از قبل تععین شده را در باکس کناری ان نمایش میدهد.
شما میتوانید با شخصی سازی کد و ویرایش اطلاعات ان یک کد زیبا برای نمایش اطلاعات تصاویر موجود در سایت خود ایجاد کنید.
این کد بسته به سلیقه شما میتواند کاربرد زیادی داشته باشد نمونه میتوان از این کد برای تبلیغات نیز استفاده کرد.
<style>
body {
background: url(https://codebazan.ir/all/img/bg.jpg) no-repeat center top fixed;
background-size: cover;
font-family: Tahoma, Helvetica, sans-serif;
font-weight: 400;
direction: rtl;
-webkit-font-smoothing: antialiased;
margin:16px
auto;padding:16px
۰;text-align:center;width:90%;border:8px
solid #B99679;border-radius:5px;-moz-border-radius:5px}.newspic
img{border-radius:3px;-moz-border-radius:3px;margin:5px}
textarea {
background: rgba(0, 0, 0, );
border: 1px dashed #000;
border-radius: 5px;
color: #000;
direction: ltr;
height: 150px;
margin-top: 15px;
max-width: 100%;
overflow-x: hidden;
overflow-y: auto;
padding: 7px;
resize: none;
width: 300;
text-align:center;
}
textarea:hover {
border: 5px dashed #3abec0;
border-radius: 30px;
box-shadow: 0 0 30px 0px #3abec0;
transition: all 0.1s ease 1s;
}}</style><h2><a style="display:none;" href="https://www.codebazan.ir/">کدبازان</a></h2><script language="javascript">
<!--
// -------------------------------------------
// Script written by Damon Simms
// of WebMagic Australia for public
// distribution and may be freely used on
// any site providing the site is a non
// profit or personal site and that
// this message is left in place.
//
// Script 2015 mamad tabarsi
// www.codebazan.ir
// info@codebazan.ir
//
// For usage and configuration instructions
// see the comments above each function line
// and in the source code of the HTML below
// the script.
// -------------------------------------------
// changetext1 sets the value of the text box
// when the mouse is passed over image 1. Replace
// the words Type Option One In Here with your
// own description of what picture one points to.
// Line two of this function defines the image to
// be used when the mouse is passed over image 1
// change the line pic1.src='1.gif' where 1.gif is
// the name of the mouseOver image.
function changetext1()
{
document.chtxt.box.value='اطلاعات عکس۱';
pic1.src='https://rozup.ir/view/1020007/1.png';
}
// changetext2 sets the value of the text box
// when the mouse is passed over image 2. Replace
// the words Type Option Two In Here with your
// own description of what picture two points to.
// Line two of this function defines the image to
// be used when the mouse is passed over image 2
// change the line pic2.src='2.gif' where 2.gif is
// the name of the mouseOver image.
function changetext2()
{
document.chtxt.box.value='اطلاعات عکس۲';
pic2.src='https://rozup.ir/view/1020008/2.png';
}
// changetext3 sets the value of the text box
// when the mouse is passed over image 3. Replace
// the words Type Option Three In Here with your
// own description of what picture two points to.
// Line two of this function defines the image to
// be used when the mouse is passed over image 3
// change the line pic3.src='3.gif' where 3.gif is
// the name of the mouseOver image.
function changetext3()
{
document.chtxt.box.value='اطلاعات عکس۳';
pic3.src='https://rozup.ir/view/1020009/3.png'
}
// changetext4 sets the value of the text box
// when the mouse is passed over image 4. Replace
// the words Type Option Four In Here with your
// own description of what picture four points to.
// Line two of this function defines the image to
// be used when the mouse is passed over image 4
// change the line pic4.src='4.gif' where 4.gif is
// the name of the mouseOver image.
function changetext4()
{
document.chtxt.box.value='اطلاعات عکس۴'
pic4.src='https://rozup.ir/view/1020010/4.png'
}
//----------------------------------------------------------
// The above four functions are used to set the mouseOver
// properties of the images and the text box, the below
// four are for the mouseOut properties. They restore
// things to the way they were before the user moused over
// them.
//---------------------------------------------------------
// cleartext1 clears the value of the text box and
// restores image 1 when the mouse is moved off image
// ۱٫ All you need to do is edit the line
// pic1.src='yourpic1.gif' and make yourpic1.gif
// the same as the initial image.
function cleartext1()
{
document.chtxt.box.value=' ';
pic1.src='https://rozup.ir/view/1020007/1.png';
}
// cleartext2 clears the value of the text box and
// restores image 2 when the mouse is moved off image
// ۲٫ All you need to do is edit the line
// pic2.src='yourpic2.gif' and make yourpic2.gif
// the same as the initial image.
function cleartext2()
{
document.chtxt.box.value=' ';
pic2.src='https://rozup.ir/view/1020008/2.jpg';
}
// cleartext3 clears the value of the text box and
// restores image 3 when the mouse is moved off image
// ۳٫ All you need to do is edit the line
// pic3.src='yourpic3.gif' and make yourpic3.gif
// the same as the initial image.
function cleartext3()
{
document.chtxt.box.value=' ';
pic3.src='https://rozup.ir/view/1020009/3.jpg';
}
// cleartext4 clears the value of the text box and
// restores image 4 when the mouse is moved off image
// ۴٫ All you need to do is edit the line
// pic4.src='yourpic4.gif' and make yourpic4.gif
// the same as the initial image.
function cleartext4()
{
document.chtxt.box.value=' ';
pic4.src='https://rozup.ir/view/1020010/4.jpg';
}
-->
</script>
</head>
<h2><a style="display:none;" href="https://www.codebazan.ir/">کدبازان</a></h2><form name="chtxt">
<p><textarea rows="4" name="box" cols="27"></textarea></p>
</form>
</td>
<img name="pic1" src="https://rozup.ir/view/1020007/1.png" onMouseOver="changetext1()" onMouseOut="cleartext1()" WIDTH="100" HEIGHT="100"> <img name="pic2" src="https://rozup.ir/view/1020008/2.jpg" onMouseOver="changetext2()" onMouseOut="cleartext2()" WIDTH="100" HEIGHT="100"> <img name="pic3" src="https://rozup.ir/view/1020009/3.jpg" onMouseOver="changetext3()" onMouseOut="cleartext3()" WIDTH="100" HEIGHT="100"> <img name="pic4" src="https://rozup.ir/view/1020010/4.jpg" onMouseOver="changetext4()" onMouseOut="cleartext4()" WIDTH="100" HEIGHT="100"> </td>
</tr>
</table>
</body>
</html>